
目次
WELL開発者推奨のプラグイン「Contact Form by WPForms」の使い方
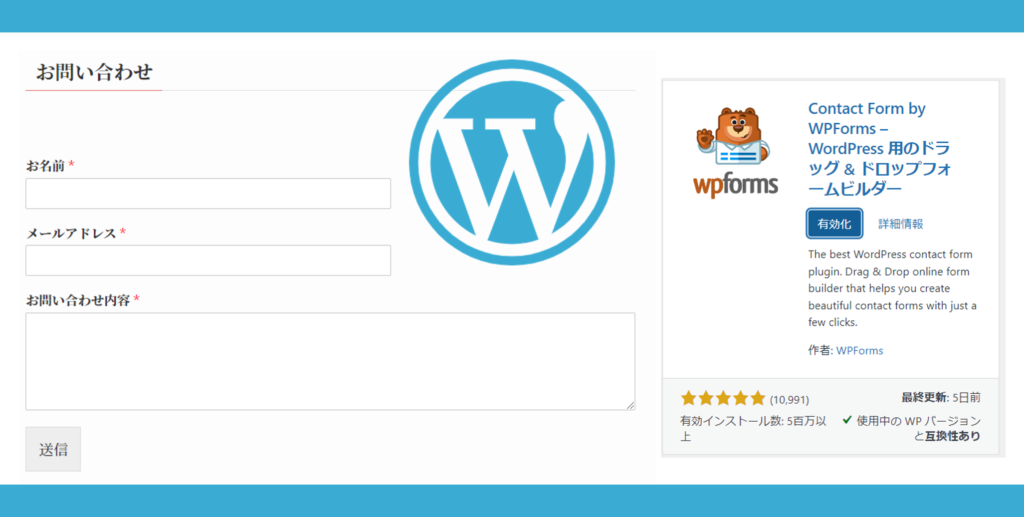
WordPressテーマのSWELLでお問い合わせフォームを設置する方法の覚書です。
Contact Form by WPFormsはシンプルで初心者の方でも簡単に設置できるプラグインです。
有料版と無料版がありますが、今回は当サイトで使用ている無料版の設置手順です。
「Contact Form by WPForms」をインストールする
プラグイン「Contact Form by WPForms」をインストール・有効化
STEP
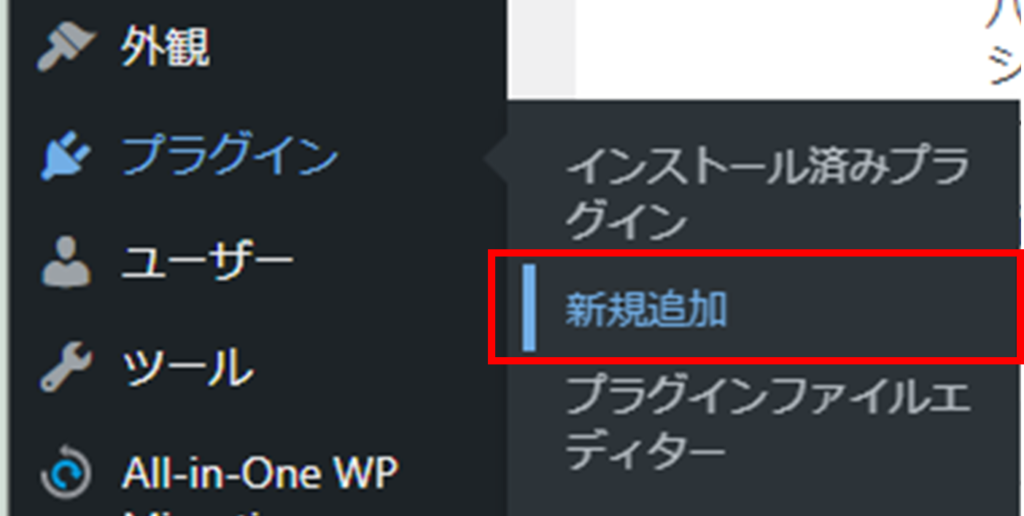
ダッシュボードにあるプラグイン-新規追加の順でクリックします。

STEP
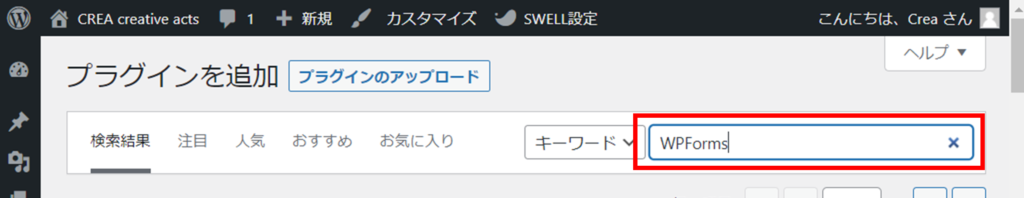
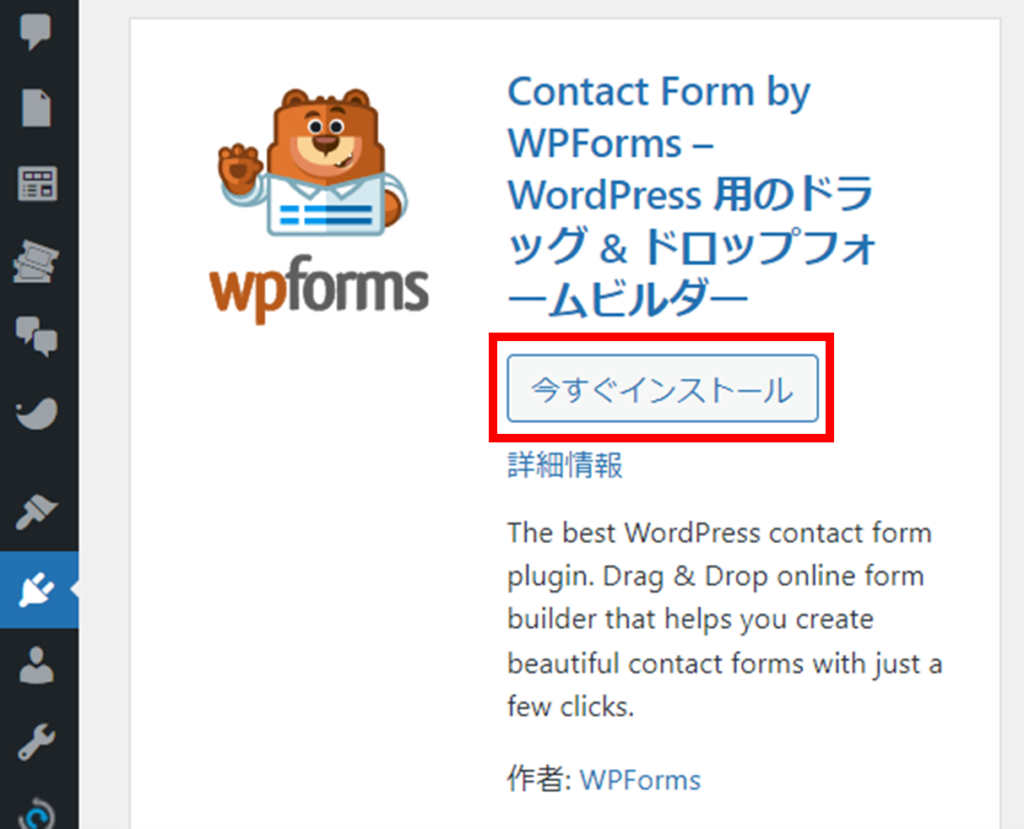
検索窓に「WPForms」と入力入力すると熊のマークのプラグインが表示するので「今すぐインストール」をクリックします。

STEP
インストールが完了したら「有効化」をクリックします。

「Contact Form by WPForms」の使い方
テンプレートを選択する
STEP
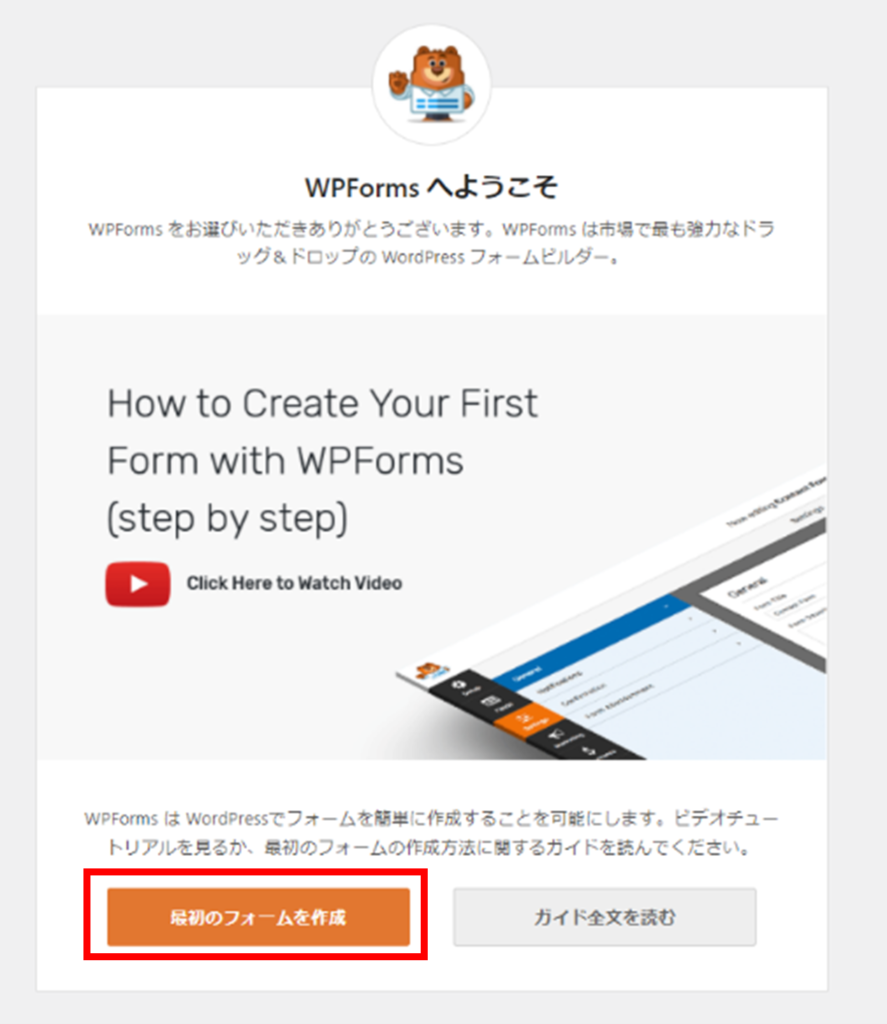
WPFormsへようこそ画面の「最初のフォームを作成」をクリックします。

STEP
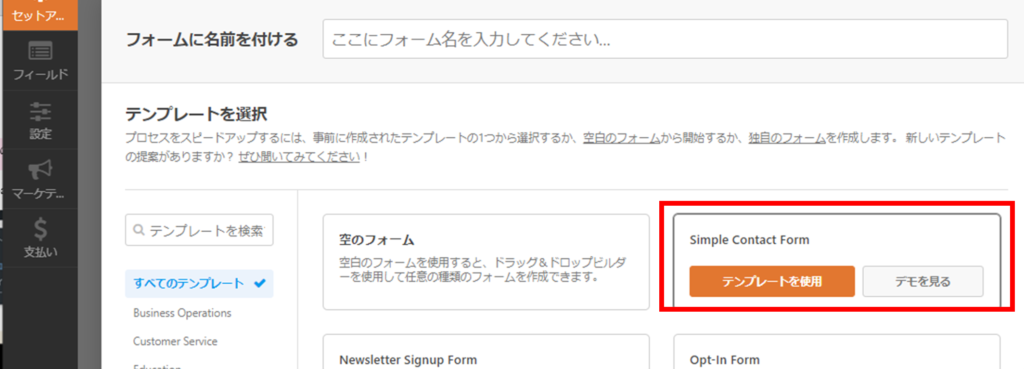
今回は「Simple Contact Form」を使って作成するので「テンプレート」をクリックして進みます。

初心者向けContact Form by WPFormsの設定方法・使い方
STEP
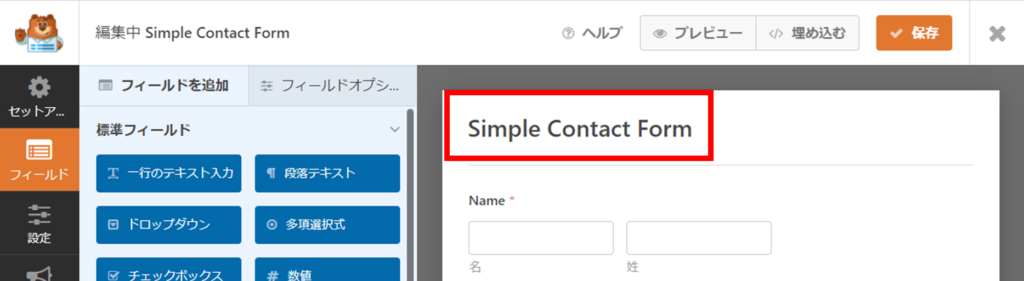
「Simple Contact Form」をクリックします。

STEP
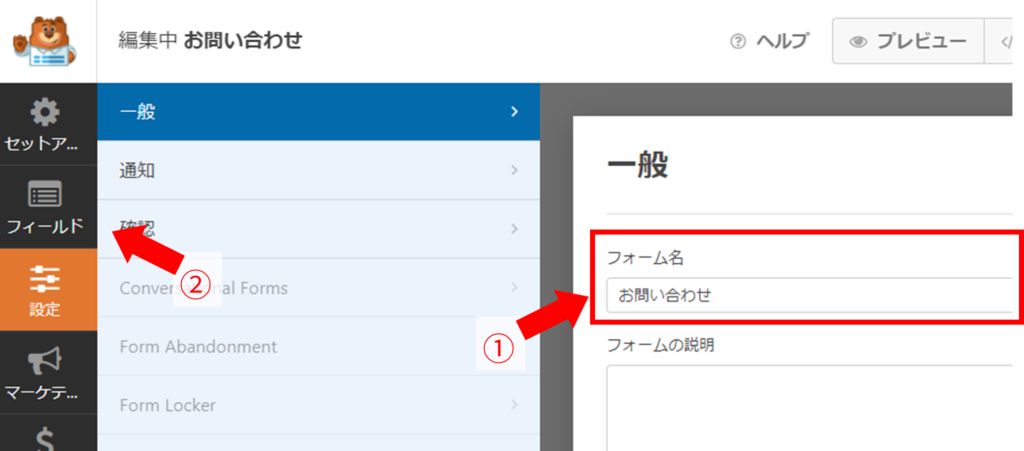
フォーム名を変更
- フォーム名に「お問い合わせ」と入力します。
- 「フィールド」をクリックして元の画面に戻ります。

STEP
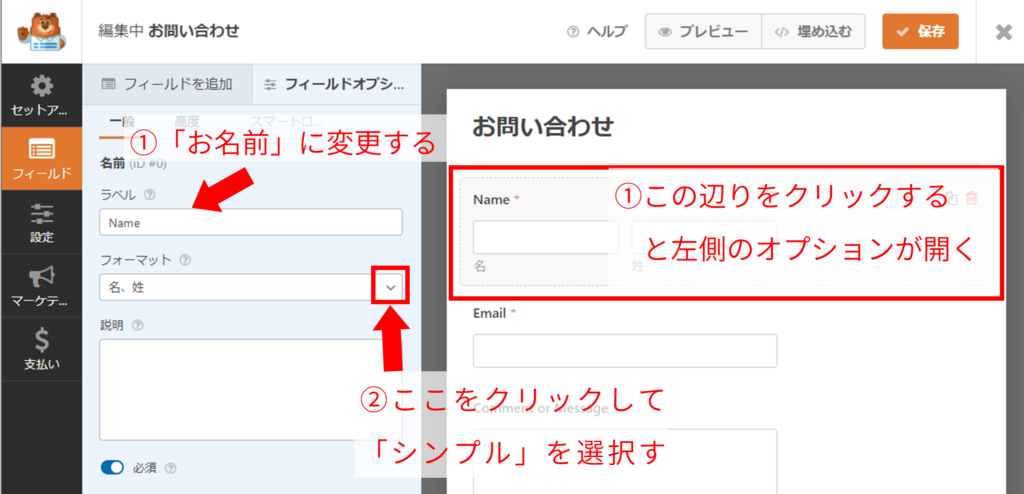
フィールドの項目を変更します。
- Namと書いてある辺りをクリックしてラベルを「お名前」に変更します。
- フォーマットを「シンプル」を選択します。

同じようにEmailを「メールアドレス」に、Comment or Messageを「お問い合わせ内容」に変更します。
STEP
送信ボタンを修正する
- Submitをクリックします。
- 送信ボタンのテキストに「送信」と入力します。
- 送信ボタンの処理中テキストに「送信中…」と入力します。
STEP
「保存」をクリックしてから「×」ボタンをクリックして終了します。
固定ページに「お問い合わせ」を組み込む
STEP
新規固定ページを開きます。
ダッシュボードの固定ページ-新規追加の順でクリックして新規固定ページを開きます。
STEP
固定ページを編集します。
- タイトルを追加にお問い合わせと入力します。
- 段落にコピーしたショートコードを貼り付けます。
STEP
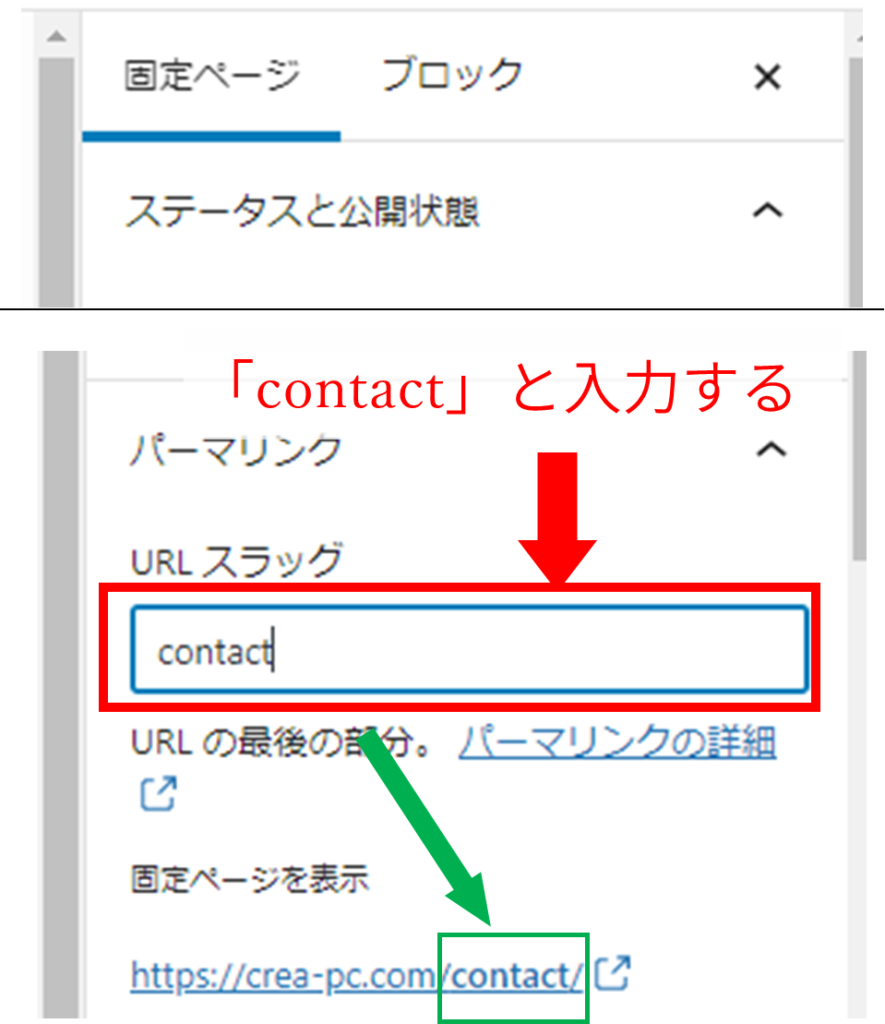
URLスラッグを変更します。
右側のパネルにある[URLスラッグ]を「contact」に変更します。
日本語のままだと文字化けします。必ず半角英数字に変更しましょう。

STEP
公開をクリックします。

コメント